前書き
近傍ツイート検索
furyu.hatenablog.com
にて、個別ツイートをリツイートした最近のユーザーを表示する機能を追加しました。
また、該当するユーザーが RT 前後の 10 分間にツイートしていた内容(概要)を表示することも出来るようになりました。
近傍ツイート検索https://t.co/tiNYpZHz1U
— 風柳 (@furyutei) 2017年11月24日
に新しい機能を追加しました。
RTされている個別ツイートに[Re:RT]ボタンがつき、これをクリックすると最近そのツイートをリツイートしたユーザー一覧が表示されます。
また、ユーザー毎のボタンをクリックすると、RT前後10分のツイート概要が表示されます。 pic.twitter.com/Ac1Pb9uoQj
早い話が、『RtRT』("(Find the) Reference to ReTweet")や、
リツイート直後のツイートを表示するやつみたいなことを、ユーザースクリプトや拡張機能でもやりたかったのです……サイトに行って調べるのが面倒なので(苦笑)。
とは言っても色々と制限が厳しく、Webサービスみたいにはいきませんが……。
調子に乗ってあちこちのツイートで試していると API 制限(時間当たりの回数制限)に引っかかるかも知れません。悪しからずご了承ください。
新機能について
当然ながら、ブラウザに近傍ツイート検索の最新版がインストールされていることが前提です。
まだの方は、お使いのブラウザ環境に合わせて
github.com
chrome.google.com
からインストールしてください。
使い方
インストール/更新後に Web 版公式ツイッターを開くと、リツイートされているツイートの下の方に [Re:RT] というボタンがついています。

これをクリックすると、当該ツイートを RT したユーザーのうち、最近行った方々が表示されます。

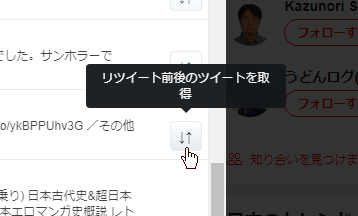
ユーザーのプロフィールの右側に [↓↑] というボタンが表示されますが、

これをクリックすると、

RT 前後 10 分間のツイート概要が表示されます。
RTした人は、その前後に当該ツイートについて言及していることもよくある、という経験則に基づきます。
オプションとしては、表示するユーザー数を変更できます。

これは、最大 100 ユーザーまでです。
Twitter API の仕様による制限です。
注意書き
更新の際に無効化されてしまう
上記の機能に関して、拡張機能に新たな権限が追加されています。

0.2.5.200以前バージョンから更新された場合、いったん拡張機能が無効化され、有効化しようとすると、
「近傍ツイート検索」の最新バージョンは、さらに許可が必要なため無効になっています。
のようにメッセージが表示されて、再度有効にするかどうかの確認があります。

[再度有効にする]ボタンを押してください。
上記は Chrome の場合ですが、Firefox の場合にも同様のダイアログが表示されることがありますので、その場合は[更新(U)]ボタンを押してください。
※キャンセルを押してしまった場合などは……
Google Chrome → 拡張機能の画面 chrome://extensions/ (「≡」(右上のハンバーガーメニュー)→「その他のツール(L)」→「拡張機能(E)」)を開き、「近傍ツイート検索」を探して、「□ 有効にする」のチェックボックスにチェックを入れてください。
Firefox Quantum → アドオンマネージャー about:addons ([Ctrl]+[Shift]+[A]、「≡」(右上のハンバーガーメニュー)→アドオン)を開き、「近傍ツイート検索」を探して、[有効化]ボタンを押してください。
ここで、Google Chrome の場合には
・twitter.com の全サイト、twitter.com 上にある自分のデータの読み取りと変更
とあるので(特に『変更』と出てしまっているので)不安に思われる方もいらっしゃるようですが、「ユーザーデータには変更を加えてはいません」のでご安心ください。
Firefox Quantum の場合、同様のダイアログでは、「・twitter.com の保存されたデータへのアクセス」という表現になっていると思います。
作者本人がそう言っても不安だ・信用できない、という方は、公開しているソースコードをご覧になるか、使用をお控えください。
これは、今回の機能の中で、「個別ツイートをリツイートした最近のユーザー」の情報を取得するために、新たにアクセス権を追加したためです。
Twitter 側に設定してある本拡張機能用のアクセス権限は、「読み取り専用」(Read-only)としているのですが、

拡張機能には「読み取り専用」という権限はなく、アクセスを許可しようとすると自動的に「読み取りと変更」ということになってしまいます。
なお、上記の権限に関して、実際に使用している Twitter の API は以下の通りです。
POST oauth2/token — Twitter Developers
GET application/rate_limit_status — Twitter Developers
GET statuses/retweets/:id — Twitter Developers
余談
なお、"Re:"とは、RFC5322(Internet Message Format)によると
— 風柳 (@furyutei) 2017年11月24日
ftp://ftp.rfc-editor.org/in-notes/rfc5322.txt
| "Re: " (an abbreviation of the Latin "in re", meaning "in the matter of")
なのだそうな。
「~に関して述べます」みたいな意味なのかな。
それにしても、ラテン語由来だったとは。