拙作ブラウザ拡張機能「アマゾン注文履歴フィルタ」では、インボイスや電子帳簿保存法といったものには適切に対応できない(機能的に追加するのも困難な)ため、個人事業主の方等は必要に応じてこれらに対応したアプリやサービス等をお使いください…
— 風柳 (@furyutei) 2023年12月2日
■お知らせ
2020年12月下旬より、アマゾン注文履歴フィルタが突然使えなくなったというご報告をいただいており、調査したところ、今後使用できないユーザーの方が増えていく可能性が高いです。
詳しくは下記の記事をご参照ください。
memo.furyutei.work
漫画家の方などが、確定申告用にアマゾン(Amazon.co.jp)の注文履歴から Kindle を検索して領収書を個別に表示・印刷するのが手間がかかる、というようなことを Twitter でつぶやいておられたので、まとめて印刷出来たら少しは楽かな?と思い、スクリプトを書いてみました。
デジタルコンテンツ(Kindle等)以外でも、注文履歴に表示されるものについては対応しています。
2018/02/12現在、印刷(PDF出力)する他にも、注文履歴のCSVダウンロード機能がつき、データとしてより扱いやすくなりました。
また、お届け先やキーワードによる絞り込みなど、フィルタ機能も当初よりも充実しています。
PC 用ブラウザ向けの拡張機能/アドオン/ユーザースクリプトであり、Google Chrome/Firefox Quantum (ユーザースクリプトは Tampermonkey)上で動作確認しています。
拡張機能版は、Vivaldi、および、Opera+Install Chrome Extensionsでも動作する模様。
なお、MS-Edgeでは、拡張機能版/ユーザースクリプト版共に正常に動作せず(2018/02/05現在)。
→2018/02/06現在、拡張機能版は一応 MS-Edge でも動作するようになりました(でも重いです)。GitHubからソース一式をダウンロードして、後はこちらの記事を参考にしてやれば、試すことはできると思います。なお、ユーザースクリプト(Tampermonkey)版は依然として動作しません。
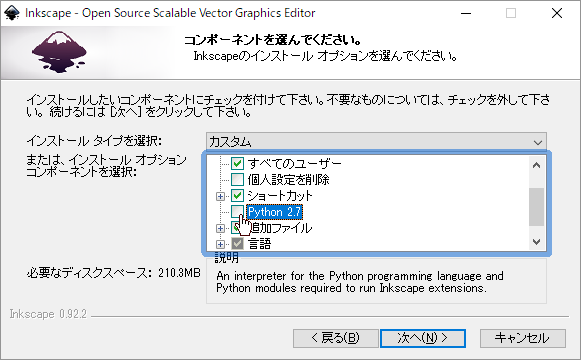
- インストール
- 使い方
- 注意事項・制限事項
- 免責事項(念のため)
- お問い合わせ先
- 「気に入った!」のお気持ちは、ギフト券で!
- 開発経緯
- 覚書を兼ねた独り言
- 参考
- ご紹介いただいた記事
- 関連記事(追記・機能追加のお知らせなど)
インストール
Chrome 拡張機能版(Google Chrome/Vivaldi/Opera+Install Chrome Extensions対応)
より、[+CHROME に追加] ボタンを押してインストール。
ボタンの名称はブラウザによって異なります([+(ブラウザ名)に追加])。
Firefox Quantum アドオン版(WebExtensions)
より、ページ上に表示されている [+ Firefox へ追加] ボタンを押してインストール。
ユーザースクリプト(Tampermonkey)版(Firefox/Google Chrome対応)
Firefox+Tampermonkey、Google Chrome+Tampermonkeyの環境で、
amzOrderHistoryFilter.user.js:アマゾン注文履歴フィルタ ・ユーザースクリプト版
GitHub - furyutei/amzOrderHistoryFilter: アマゾン(amazon.co.jp)の注文履歴を月別表示したり、月別もしくは通年の領収書をまとめて表示・印刷したりできるようになります。
をクリックし、指示に従ってインストール。
使い方
インストール後、注文履歴を表示し、対象となる年を選択します。
動作するのは、年を選択した場合だけです。「過去6カ月間」「過去30日間」では動作しませんので、ご注意を。→バージョン 0.1.0.1101 より、「過去6カ月間」「過去30日間」にも対応済。
すると、対象月を選択するためのプルダウンメニュー、および絞り込み用チェックボックスが表示されます。

対象月を選択すると、該当する注文一覧が表示されます。
表示されるまでに読み込みに時間がかかることがあります。

[領収書印刷用画面]ボタンを押すと、別タブが開き、対象となる注文の領収書を読み込みます。
ログインを行った後、領収書の読み込みが開始されます。
「☑デジタル」「☑デジタル以外」の両方にチェックしている場合、それぞれは別々のタブに開きますので、ご注意願います。
https://t.co/222qkYY2NU
— 風柳 (@furyutei) 2020年3月4日
アマゾン注文履歴フィルタを更新しました(バージョン 0.1.0.19)。
- [領収書印刷用画面]ボタンをデジタル用とそれ以外用とに分離
- フィルタ条件に「□ 合計¥0の注文を含む」追加 pic.twitter.com/MgKliAywkQ
バージョン0.1.0.1901以降、[領収書印刷用画面]ボタンは、デジタルとそれ以外の2つに分離しています。
なお、両方のタブで同時に読み込みを行うと、表示されていない方の処理が遅くなってタイムアウトする等の不都合が発生する場合があります。
片方にログインして読み込みが完了してから、もう片方にログインして読み込みすることをお勧めします。

領収書の読み込みが完了するまでお待ちください。
対象となる注文の数が多いほど、読み込み時間も長くなります。

読み込みが完了すると、同じページ内に複数の領収書がまとめて表示されます。
各領収書は横罫線で区切られ、便宜上のNo.が振られます。No.は個別領収書へのリンクになっています。
印刷時には、横罫線は表示されず、改ページとなります。また、No.リンクも非表示となります。
これで、ブラウザの機能により(「このページを印刷してご使用ください」リンクをクリックするか、[Ctrl]+[P]を押します)

複数の領収書がまとめて印刷できます。
Firefox では、この方法ではプレビューは表示されません。プレビューを表示したい場合、右上のメニュー(≡)→「印刷...」とします(もしくは、アドオン版0.1.0.601以降で追加された、[印刷プレビュー]ボタンを押してください)。
まとめて印刷する関係上、ヘッダがあると 、URL 等の項目が領収書と一致しなくなってしまいますので、気になる場合にはヘッダ・フッタを印刷しないようにした方が良いでしょう。
また、白紙が出力される場合には、印刷プレビュー画面の設定で、余白を減らしたり、Firefoxの場合は「拡大/縮小(S)」から「用紙に合わせて縮小」を選択するなどして、調整してください。
Google Chrome では、印刷プレビュー画面左上にある「送信先」を「PDF に保存」に変更すると、印刷する代わりに PDF ファイルとして出力することができます。
後で見直したり、必要なものだけを印刷したりする場合には、PDF に保存しておいた方が便利かもしれません。
FIrefox では、標準では PDF で保存する機能は無いようですので(当方が知らないだけかも知れませんが)、別途そのためのアプリが必要になります。
Windows 10 の場合には、標準でサポートしている「Microsoft Print to PDF」を使うのが簡単です。
無料のものだと、
www.cube-soft.jp
といったものがあるようです。
バージョンアップにより追加された機能はこちら
注文履歴のCSVダウンロード機能やフィルタ機能の強化など、より使いやすく便利になっていますので、ご活用ください。
注意事項・制限事項
本拡張機能/アドオン/ユーザースクリプト(以下、本ソフト)による表示や出力は、あくまでアマゾンより注文履歴等として表示されるページ(HTML)を独自に解析・表示しているものであるため、
- そもそもアマゾンより提供されていないデータについては、取得や表示することはできません
- 作者が利用していない(確認できない)品目やサービス、もしくは想定していない状況等により、正しくデータを取得・表示できない場合があります
- ページ構造に変化があった場合には出力ができない/必要なデータが取得・表示できなくなることがあります
未対応の注文について
本ソフトでは、アカウントサービス>注文履歴の「注文」タブにより表示され、領収書/購入明細書を発行可能な注文にのみ対応しています。
2018年3月現在、Kindle Unlimited / Music Unlimited については、本ソフトでは未対応です(表示/出力することができません)。
2020年3月現在、"Kindle Unlimited Subscription" については表示されるようになった模様。
また、プライム(Prime)会員費についても未対応です。他にも同様のものがあると考えられます。
これらについては、注文履歴右上のフォームを用いて[注文を検索]することにより表示することができます。
お手数ですが、
https://www.kimukuni.info/archives/56117www.kimukuni.info
memo.hanielu.com
といった記事を参考に、手動で表示するようにしてください。
免責事項(念のため)
ご利用の際には全て自己責任でお願いします。
不具合があったり、使用した結果等により万一何らかの損害を被ったりした場合でも、作者は一切関知いたしませんので、悪しからず。
データとして正確(正式)なものが必要な個人事業主や会社の方等は、Amazonビジネス
を利用するのがよいでしょう。
Amazon 等の通販サイトとの連携機能のある、
www.freee.co.jp
biz.moneyforward.com
www.yayoi-kk.co.jp
といったオンライン会計ソフトの使用もお勧めです。
お問い合わせ先
お問い合わせやご要望などありましたら、この記事のコメント欄か、[twitter:@furyutei]までお願いします。
不具合報告やご要望などは、GitHubのIssuesへもどうぞ。
「気に入った!」のお気持ちは、ギフト券で!
せっかくのアマゾン用の拡張機能/アドオンなので(笑)、「気に入った」「役に立った」と思われたら、いくらかでも Amazon ギフト券で頂けると、大喜びします!
- 受取人メールアドレス:「furyutei@gmail.com」
- メッセージで何かひとこといただけると嬉しいです
贈り方は、
等をご参照ください。
開発経緯
Twitter 上で、
Amazon…去年まで対応してくれた「去年一年分のKindleでの領収書発行」をしてくれなくなってます。(T^T) 去年10月にやらないことになりました…だそうです。購入履歴からKindle検索して一つ一つ印刷画面出してプリントするしかありません。確定申告準備中のみなさんお早めに。
— 野間美由紀 (@rose_m) 2018年2月1日
やらなくなった理由を「領収書の二重発行になるので」と説明されたけど、購入詳細画面から領収書のプリントは何度でもできるので、それは単なる言い訳かと。せめて購入履歴からKindleだけのものを月別ソートしてプリントできれば…。あるいはコンテンツと端末の管理画面に金額を出してくれれば…
— 野間美由紀 (@rose_m) 2018年2月1日
そ、そんな便利なものがあったのか!! 知らなかった! 自分は毎月買った分をプリントアウトして税理士に送っておりました。
— 井上純一(希有馬屋)『逆資本論』発売中 (@KEUMAYA) 2018年2月1日
サービスを使ってた皆様はお早めに……。 https://t.co/Mv5j9kUiWH
のようなツイートを見かけたことがきっかけです。
もっとも、自分自身は確定申告の経験が無いため、これで役に立つのかどうかは不明です(苦笑)。
オチ
ChromeもFirefoxも入れてないんですよね…
— 野間美由紀 (@rose_m) 2018年2月5日
野間美由紀さんはMacユーザーで、Safari を使っていらっしゃるため、Chrome も Firefox も入れていない模様……。
うーん、Safari 用 Tampermonkey を入れれば、ユーザースクリプト版がもしかしたら動作するかもしれないのですが、手元に Mac が無いので試せないのですよね……。
Kindle領収書の件、いろいろどうもありがとうございました。すでに「オチ」として追記されてらっしゃる通り、すぐに試すことができませんが(そして印刷も終わってしまったのですが)来年のためにブックマークさせていただきます。年末に骨折して今日やっとメインのMacを使えるようにしたところです。
— 野間美由紀 (@rose_m) 2018年2月6日
来年……果たしてどうなっていますかねぇ……。
まさか節分過ぎたばかりでもう来年の話をするとは、この拡張機能を作るまでは思いもしませんでしたが(笑)。
後日談
去年は作業が終わってしまっていて(chromeもFirefoxも入れてなくて)使わなかったこちらのアドオン。今年はガッチリ使わせていただきました。ありがとうございます! めちゃめちゃ便利でした!https://t.co/9GJ9kuj3wU
— 野間美由紀 (@rose_m) 2019年1月25日
2019年は使っていただけたようです。お役に立てて幸いです。
覚書を兼ねた独り言
作成中にハマった点など
今回も思わぬところでハマりまくりました……。
- 領収書専用のウィンドウを開いて、そこに領収書分だけタブを開き、後で全タブ選択して印刷すればできたりしないか?
→タブを複数選択しても、印刷されるのは現在表示されているページだけだったのでダメ - 注文履歴ページを $.ajax() で取得すると、よくわからない(HTMLではない)ファイルが返る
→リクエストヘッダに X-Requested-With : XMLHttpRequest が含まれると、Amazon から HTML ではない形式で返されてしまう模様
→crossDomainパラメータをtrueで指定してやるとX-Requested-Withが送られなくなり、HTMLファイルが取得できるようになった(参考1、参考2) - Firefox のアドオン版として動かしたときだけ、$.ajax() によるページ読み込みが失敗する
→$.ajaxに指定する際、url は相対パスだとだめ("SyntaxError: The URI is malformed."エラー)
→ new URL() で絶対パスに変換して大丈夫になった - 注文履歴を取得して表示する際、件数が多いと表示が固まってしまう
→ブラウザのウィンドウ内で見えない分は非表示にし、スクロールしたときに必要分だけ表示するようにして対応 - 領収書を $.ajax() 等で取得すると、支払情報等の欄が入っていない(デジタルコンテンツ等の領収書)
→スクリプトで動的に表示するようになっているらしい
→裏で(IFRAMEで)開いて、表示が落ち着くまで監視し、落ち着いたら HTML を取得して親ウィンドウに postMessage() で送信することで対応 - 領収書の数が多いと、ブラウザが固まる・応答しなくなる等の現象が発生
→領収書の数だけIFRAME作っていたので(開きすぎだよ……)、一定数だけ開き、終わったら使いまわすことで対応 - 領収書を取得している最中にログイン画面になってしまい、処理が止まってしまう
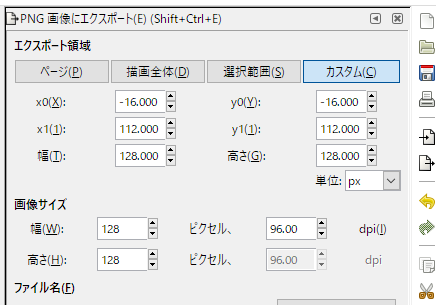
→領収書取得開始時にログイン画面を必ず出すようにし、不意のタイミングでログイン画面になってしまうのを抑制 - アイコン作成が面倒
→面倒だけど、やるしかなかった(苦笑)
その他に気付いたことなど
- 一度でも領収書を表示してしまうと、二度目からは問答無用で「再発行」扱いになるっぽい……(今のところ、デジタル注文の場合、再発行にはならないが)
試しに表示した、とか、ブラウザが固まった、等の事情が一切考慮されないのが、ちとモヤっとする……
これ、消したくなるな……普通にテキストだから修正できるんだよね……でもなぁ……
参考
アマゾン注文履歴・領収書等関連記事
https://www.amazon.co.jp/gp/help/customer/display.html?nodeId=201997890
https://www.amazon.co.jp/gp/help/customer/display.html?nodeId=201894740
アマゾン注文履歴関連の類似ツールなど
Windows用
Mac用
https://github.com/teruhirokomaki/amazon-order-downloadergithub.comブラウザ用スクリプト
エクセル用マクロ
ご紹介いただいた記事
www.gigafree.org
kindou.info
internet.watch.impress.co.jp
vsdsy.com
www.kazutenbai.com
forest.watch.impress.co.jp
関連記事(追記・機能追加のお知らせなど)
furyu.hatenablog.com
furyu.hatenablog.com
furyu.hatenablog.com